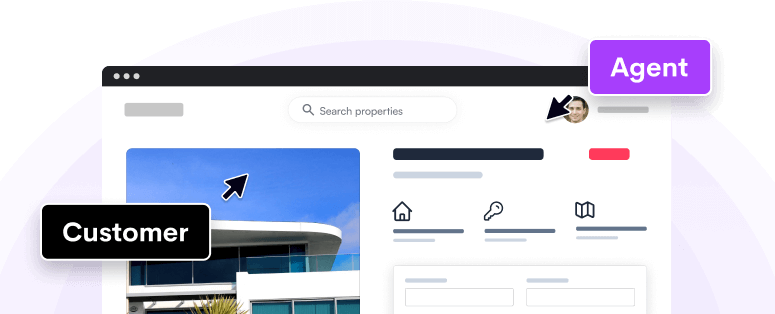
Building Upscope's co-browsing solution turned out to be significantly more complicated than your typical CRUD app. Upscope is built from the ground up as there were a limited set of open source co-browsing solutions. Below are some notes from our CTO on the main challenges you might find and how to overcome them.
Cobrowsing API docs: Get straight into the cobrowsing API docs
Compile html into JSON
We first tried getting the full html and dumping it into an iframe. That didn't work because different browsers have ways to fix broken html. If you put a paragraph in the header, chrome auto-corrects and puts it in the body. If you do it with javascript it stays there so you need to use javascript.
To pass it, we compiled the whole HTML into a JSON object including tag name, attributes and content and parsed it on the other side and built it element by element in the iframe and changed all links to the proxy server.
Proxy CSS files
We need to proxy CSS because:
- Their server might block access to our server on the basis that it's not the same domain.
- You can't simulate a hover state in javascript so we need to rewrite all the hover CSS rules to something that we can set programmatically.
If the CSS is not reachable by our server, we'd make an Ajax request, encode it and send it with the rest of the page from the user's browser.
Identify changes to the page
We use mutation observer which is built into the browser. There's Shim for older browsers (IE 10 and 9) and that gives a notification if there are any changes on the page so you don't have to look at the document every few seconds.
Work with Canvases
To make it work with canvases, there's a call you can make to convert the canvas into a png picture. You would then compare the pictures at two points. If it's the same, nothing happens, otherwise we send over the new picture.
Manage events over server clusters
Because we have a cluster of different servers, we could not control whether some events reached the agents before others, especially events that have more data that take longer to travel through the network. Therefore we started numbering the events so that they are executed in the same order they happen on the users browser.
Maintain connections while scaling servers
Because we have a scaling system for servers, sometimes a server would be removed from the cluster, several thousand clients would seek to connect to another server quickly. But due to rate limiting, ongoing sessions would not connect right away so we had to have a preferential route for ongoing sessions. A way to bypass our own rate limit.
Get a copy of Upscope co-browsing on your server or use the API
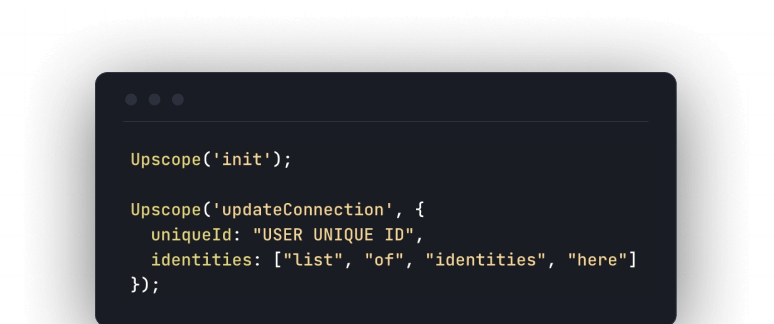
- If you don't want to build co-browsing from scratch and just want to provide it as a service within your company to your customers, then use our default javascript API. You just copy and paste it onto your website and you're up and running. Here are the co-browsing javascript api docs for reference. You get your own unique api snippet after signing up to Upscope.
- If you want to whitelabel it or you'd like a unique integration, e.g. if you want to provide it to your clients to use with their customers, then you'd use the REST API. Here are the co-browsing REST API docs.
- If you want to simply embed a co-browsing window into your platform, so your agents can cobrowse right there and then, you just point an iframe to https://app.upscope.io/embed (or Helloscreen.com/embed which is the new name for our cobrowsing solution). The docs for this are yet to be updated but it is as simple as the above. Ping our team on our live chat if you have questions.
- Finally, if you need on-premise, for whatever reason, you can do that too. Here is Upscope's on-premise co-browsing solution.
Chat with our lead dev
If you'd like to talk to the lead developer for the API, go to this page and ping us on our chat box or email him on joe@upscope.io.