We cover how co-browsing technically works, how it passes data from user to
agent and take a look at the javascript and the REST API for integrations.
Related: See the Ultimate Guide To
Co-browsing
Also see: Getting Started with On-premise
Co-browsing
Resources: Go Directly to the Upscope Co-browsing API
docs
Resources: Try Co-browsing Right now
How is co-browsing different to screen sharing
Traditional screen sharing is data heavy and can both lag and leave you with a
blurry visual experience.
Many screen sharing solutions (that require a browser extension installation
which uses the WebRTC standard) are not interactive. You'd typically need a
full local desktop install of a software like Teamviewer to get that
interactive experience.
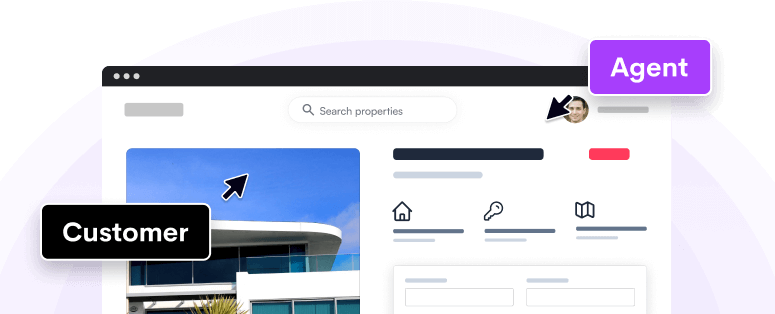
Co-browsing involves passing the HTML and CSS and all movement from the user
to the support agent so the agent sees what the user sees.
It's instant and does not require downloading software or installing
extensions.
It's limited to the web browser and specifically your own website on the web
browser. It typically requires a one time copy and paste of a javascript
snippet to your website.
How does the technology work?
The methods of co-browsing vary but most companies like Upscope require
you to copy and paste a javascript snippet onto your website.
Once done, it renders on the agent's browser the same content that is
displayed on the user's browser.
You render the html inside an iframe essentially.
Companies vary in their implementation of the details but that's what's
happening.
They might have their own methods of passing that data e.g. they might proxy
the CSS and pass html directly but overall they're passing and rendering the
customers web page on the support agent's screen.
Companies like Surfly are quite different because, instead of sending the
content of the page to the agents browser, they proxy everything and send both
user and agent to the same view. This however means they have access to your
whole session and there can be some issues with logins - e.g. a user who is
logged in, needs to do so again once co-browsing begins. There are
workarounds.
See more on how co-browsing is safer than traditional
screensharing.
How much data is transferred? Will it slow down our website?
It does not slow down your site because no data is transferred until
cobrowsing is initiated.
Once co-browsing begins with a user, they're only loading the page on their
own computer and sending a copy to the agents including all the minor updates
made while moving and using the app.
What data does it store?
There's no real requirement for most co-browsing solutions to store any data
as they're just acting as a middleman between user and agent.
Upscope, for example, does not store any data of the co-browsing session, only
meta data and even this is cleared after 30 days.
This is probably quite typical across solutions.
Encryption of data
To keep data safe, most co-browsing companies will by default run over https
and use databases with built in encryption.
Upscope encrypts data when it leaves the users browser and our server
within our infrastructure and to the agents server. Even the meta data is
encrypted.
You would not normally have end to end encryption between a single user and an
agent because other agents may need to join in mid session.
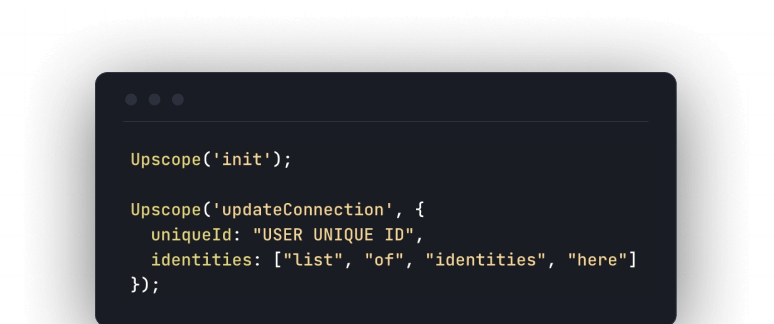
Breakdown of the co-browsing javascript API and how to use it
Typically the javascript API is used
to interact with the javascript on the browser, customise the user experience
or provide more information about the user.
While Upscope integrates with many major live chat companies, any company can
create their own integration by generating a co-browsing link for their
agents.
Here's how you would generate a co-browsing link
Upscope('getWatchLink', cb); is used to retrieve the Upscope link to see the
user screen.
Example
Upscope('getWatchLink', function (link) { alert('To see screen go to ' +
link);});
See the Upscope co-browsing javascript API
docs
Breakdown of the Upscope co-browsing REST API and how to use it
You would typically use the REST API when you want to
either white label Upscope's co-browsing for your company or you have peer to
peer or some other different requirement that needs more control over how
sessions are started and between who they're started.
Who uses the Upscope cobrowsing REST API?
Typically it's companies with a support or live chat system for which they
wish to add co-browsing as a feature or they want a deeper integration of the
API into their unique process.
Most of the time companies don't need to do this. You can even embed a
co-browsing window into your website without needing the REST API. It really
is for more unique use cases.
Below is how you generate a co-browsing link with the REST API.
Generate a link using the API to start screen sharing with a visitor
To start screen sharing with a visitor, you can make a POST request to the
following endpoint.
https://api.upscope.io/v1.1/visitors/:visitor_id/watch_url.json
With :visitor_id being the unique Upscope ID for the visitor. This is also
called short_id.
The content of the request should be a JSON-encoded document with this format:
{ "branding": { "naked": true, "retry_url":
"https://your-website.com/admin/screenshare/XYZ", "no_bottom_bar": false
}, "agent": { "id": "123", "name": "Joe Smith" }}
A successful response will look like this:
{ "watch_url": "https://o.upscope.io?xyz"}
By visiting the link contained in watch_url, screen sharing will begin
without further authorization required.
See the full set of co-browsing REST API
docs
On-premise co-browsing
The on-premise co-browsing option is for those that wish to keep all data
transmission entirely within their own infrastructure. Talk to team Upscope
about on-premise in our live chat on https://upscope.com